组件化思维的设计流程
组件化思维是设计师必备的技能之一。如何搭建组件库和设计规范更是设计师应该掌握的。
本篇文章内容目录如下:
- 1、无组件化的问题
- 2、组件化的好处
- 3、组件化支撑的设计理念
- 4、如何搭建组件化
- 5、如何使用组件化
1、无组件化的问题
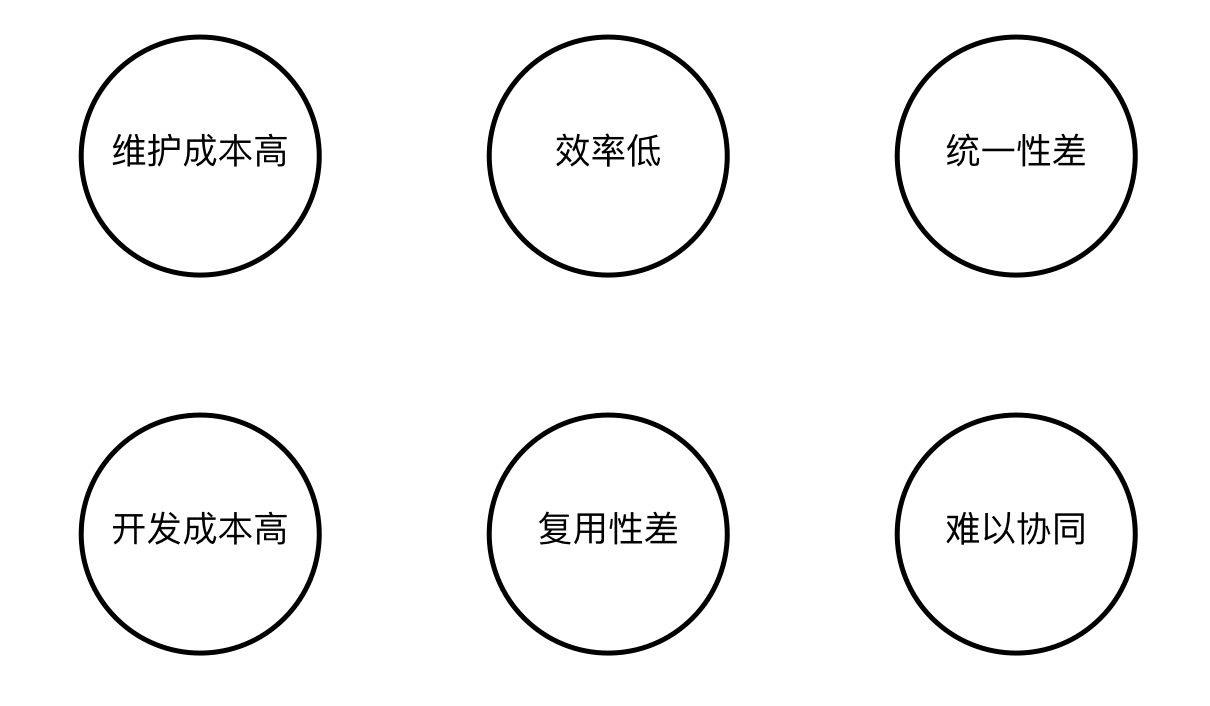
设计团队在做项目的过程中,如果没有组件化时,那么会遇到维护成本高、效率低、统一性差、开发成本高、复用性差和难以协同等6大问题。

效率低:设计师重复设计相同类型的组件,设计一系列组件状态,这一过程中会消耗设计师大量的时间。设计师工作效率低。
统一性差:存在相同组件被重复造新样式的情况,导致统一性差,造成用户的认知成本。
开发成本高:开发需要写重复的样式,没法全局调用,耗费时间,开发成本高,安装包的体积大,甚至是会影响产品的性能。
复用性差:组件之间无法复用,需要不停地制作新样式。
难以协同:同事之间协同困难,每个设计师都有自己设计习惯。
2、组件化的好处
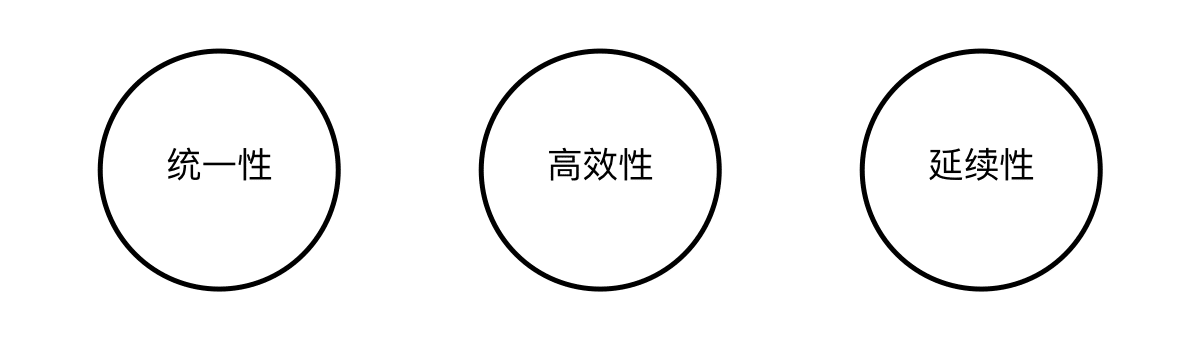
当团队在做项目时,有组件化的好处有:统一性、高效性和延续性。

- 整个产品不同模块的业务按照统一规范使用,提升整个产品的视觉交互统一性,减少开发样式,提升开发效率。
- 避免设计师创造新的组件控件样式。
- 统一交互设计规则,减少用户操作的迷惑感,提升产品的体验。
高效性:
- 一套设计规范衍生两套组件库,分别为sketch ui组件库和auxre元件库。sketch ui组件面向对象为视觉设计师,auxre元件库面向对象为交互设计师和产品经理。设计师和产品经理通过拖动组件搭建界面,节约时间,提升工作效率。
- 减少制作组件控件的时间,不需要对组件重新下定义,提升设计效率,可将更多时间放在流程体验和设计推动上。
延续性:
- 通过设计规范,在以后更新中可以连续迭代,避免断层。
- 团队即使有成员离开或者加入,通过设计规范和组件库可以快速的接手和进行正常工作
3、组件化支撑的设计理论
组件化所支撑设计理念是原子设计。
原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
原子:设计系统的最小单位。原子包括调色板,分割线,字体,单个元素(即标题,段落,按钮等)这些元素有个特点就是最小元素不可再切割,如下图。

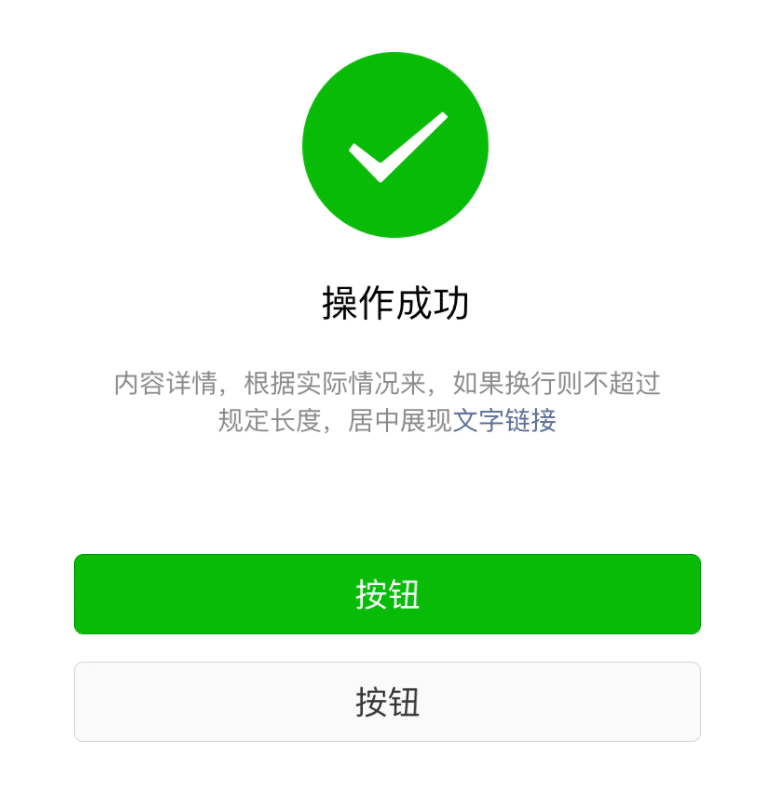
分子:通过多个原子组合而成,作为一个单元组成UI元素的一个组件,如下图。

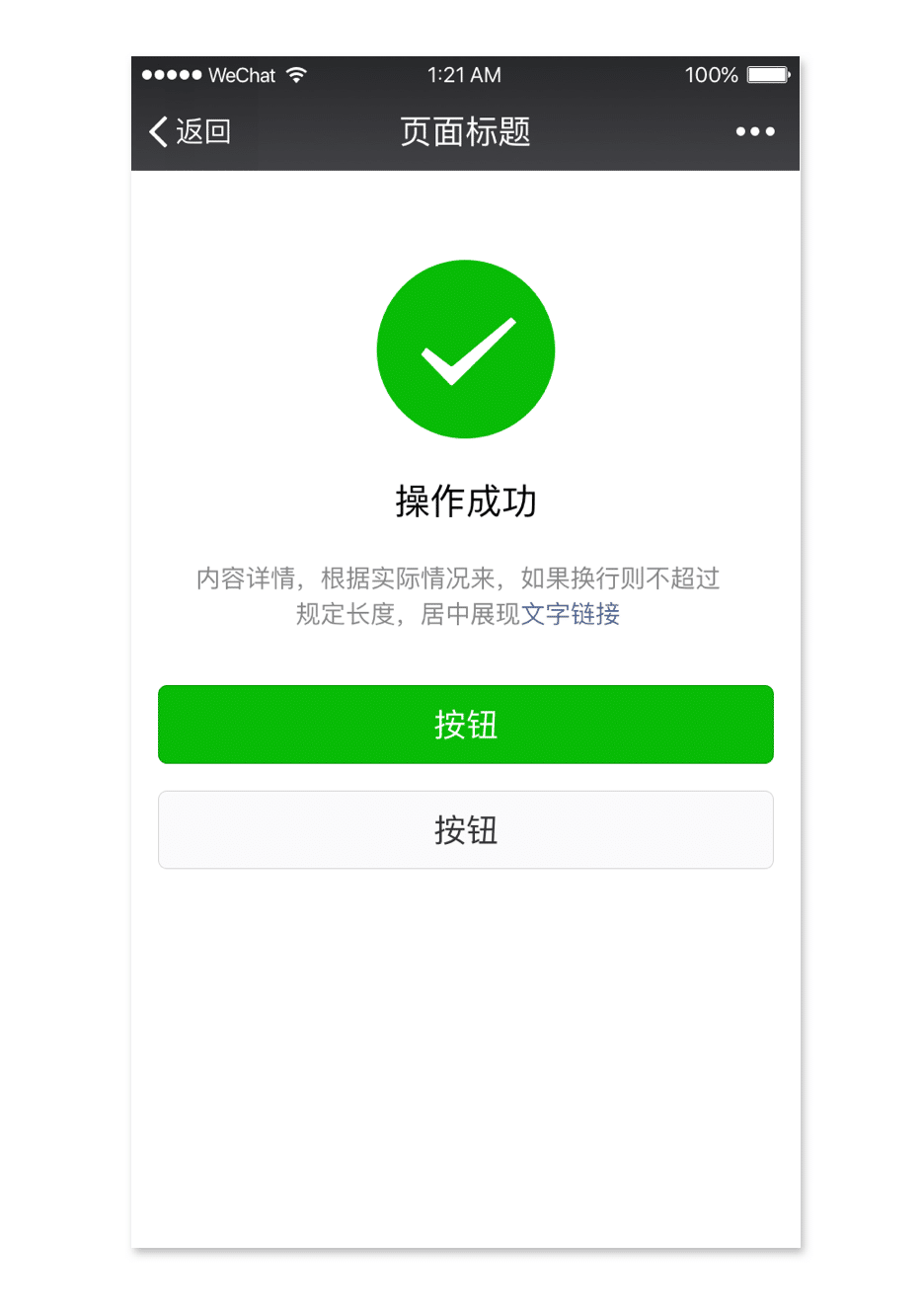
组织:通过多个分子组合而成,我们可以构建更复杂但可重复的组织。组织是组成模板的主要组成部分,如下图。



4、如何搭建组件化
组件化什么时候开始做?
一种情况是产品立项前就开始组件化,在产品0到1之前,拥有一套组件和设计规范。设计师可以从以前项目的组件库和设计规范直接套用并修改,这样项目前期设计做起来更加方便且省时省力少挖坑。
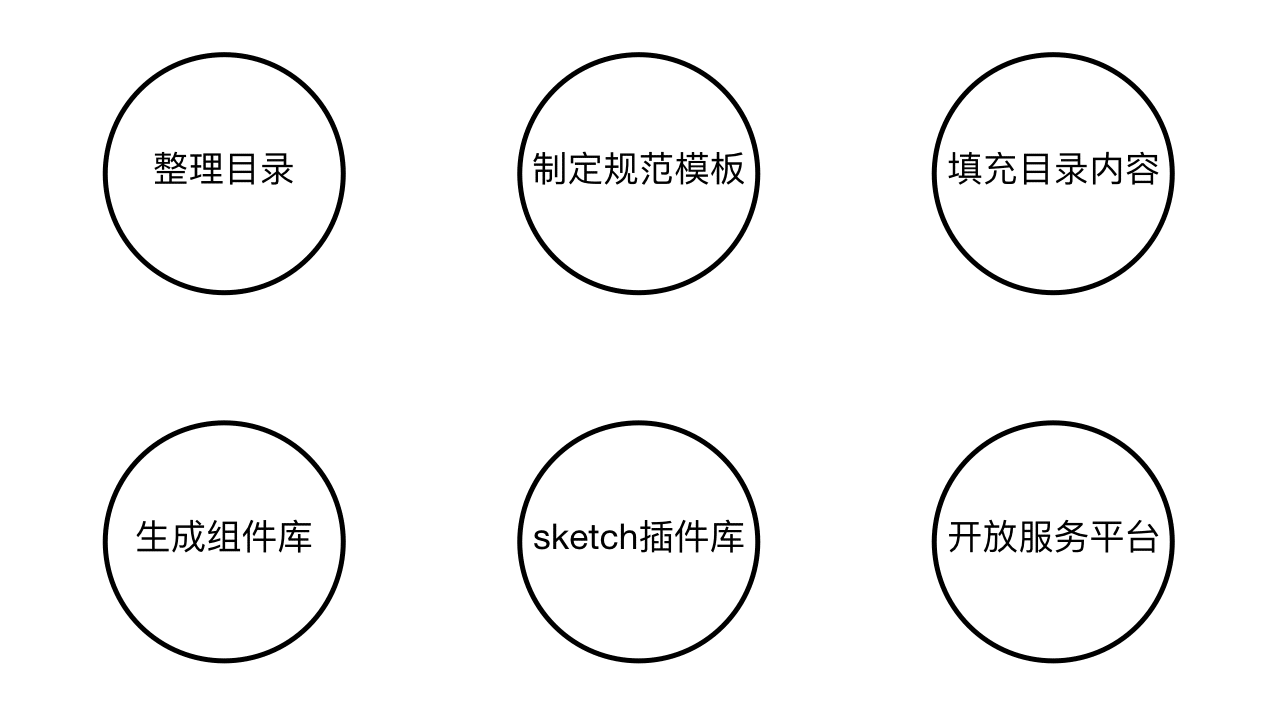
另一种情况是产品经历过0到1后,产品趋于成熟,这个时候开始做组件化。组件化搭建最多会有六个步骤,分别为:整理目录、制定规范模板、填充目录内容、生成组件库、sketch插件库和开发服务平台。

制定规范模板:以一个典型的组件为例,制定组件内容规范模板。里面包含组件的定义、组件的几种类型、组件的标注、组件的交互规范和组件的极限情况等。
填充目录内容:按照制定的规范模板,将每个组件的内容进行填充完成,形成一套完整的设计规范。
生成组件库:将设计规范里面的组件样式单独抽离出来,生成完整的组件库。
sketch插件库:如果有前端支持,可以将sketch组件库开发成对应的插件,这样设计师可以更方便的使用和实时更新。
开放服务平台:有前端开发资源支持的话,可以将组件进行代码封装。移动端或PC端都可以做组件开发平台。
5、如何使用组件化
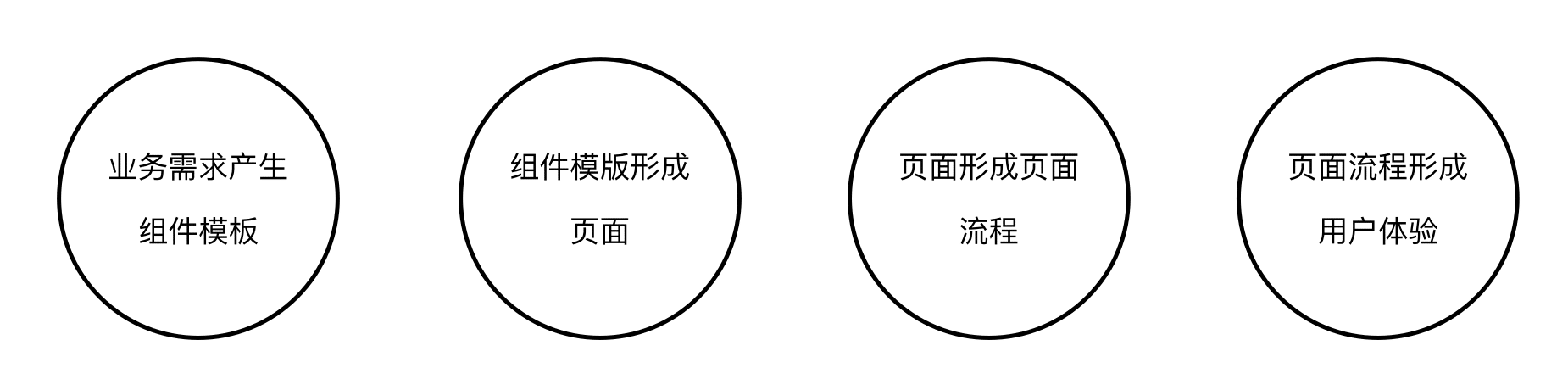
当团队搭建完成组件化之后,接下来就是成员间的使用,这一过程有业务需求产生组件模板、组件模版形成页面、页面形成页面流程和页面流程形成用户体验。

2.组件模版形成页面:组件模板根据实际产品需求,形成对应的产品页面。
3.页面形成页面流程:设计师根据组件模板所搭建的页面,形成一个个页面操作流程。
4.页面流程形成用户体验:根据最终完成的页面流程,则形成最终的用户体验。
后记
以上就是关于组件化思维设计流程的基本内容,如果你想了解更多内容可以在留言区留言。
原文地址:
作者:Echo

留言